تعتبر نماذج جوجل Google Forms وسيلة سهلة وعملية لإنشاء النماذج والاستمارات.
إذا كنت ترغب بإجراء استفتاء حول موقعك أو خدماتك أو منتجاتك، أو لجمع بيانات اتصال لعملائك، أو تعبئة استمارة لحضور حدث، أو نموذج اشتراك أو لأي سبب آخر فيمكنك اعتماد نماذج جوجل لأداء هذا العمل بسرعة ودون الحاجة لتركيب إضافات خارجية.
تتيح لك نماذج جوجل إمكانية التخزين السحابي لنتائج الاستمارات في Google Drive لذلك لا تقلق بشأن حجم الاستمارات وتخزينها، كما أنها متجاوبة بشكل كامل مع جميع الأجهزة المحمولة، ويمكنك الاستفادة من إمكانيات الإرسال والمشاركة والتضمين، كما يمكنك إضافة أشخاص متعاوينين للمساعدة في الاطلاع ودراسة الردود على الاستمارات.
سنعرض في هذه الجولة طريقة إنشاء نموذج من نماذج جوجل وطريقة إدراجه وتضمينه في موقع الويب، واخترنا ووردبريس كمنوذج، لكن يمكنك إدراجه ضمن أي موقع يعمل بأي نظام لإدارة المحتوى، وحتى لصفحات HTML الثابتة.
طريقة إنشاء نماذج جوجل
انتقل إلى نماذج جوجل Google Forms
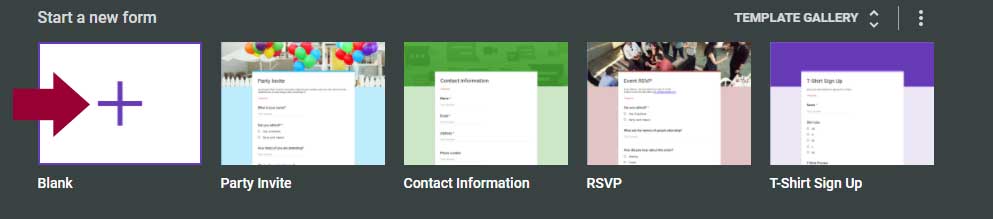
ستجد في الصفحة إمكانية الاختيار بين قوالب جاهزة والتعديل عليها، أو إنشاء نموذج جديد.
انقر على علامة الجمع (+) إنشاء نموذج جديد Start a new form
قم بتعبئة حقول النموذج حسب اختيارك عن طريق إضافة الأسئلة والنصوص وخيارات الردود والعناوين والوصف، إضافة إلى إمكانية إضافة الصور وذلك من القائمة الخاصة بذلك.
عند إضافة سؤال يقوم جوجل آلياً باختيار نموذج الإجابة (مربع نص أو اختيار من متعدد أو مربع اختيار.. الخ) وذلك بحسب طبيعة السؤال، لكن يمكنك بالطبع اختيار نموذج الإجابة وتعديله يدوياً إذا وجدت الاختيار التلقائي غير مناسب.
تتضمن نافذة إنشاء نموذج جديد إمكانية إضافة السؤال والردود وإضافة الصور والفيديو والتاريخ والوقت وإنشاء شبكة متعددة الخيارات، والقوائم المسندلة، وتنسيق النصوص والكثير من الإمكانيات، كما يمكنك تحديد بعض الإجابات على أنها مطلوبة، عدا عن إمكانية تقسيم النموذج إلى أقسام متعددة مع روابط تنقل بين الاقسام.
خذ المزيد من الوقت لاستكشاف هذه النافذة إذا كنت حديث العهد بالتعامل مع النماذج.
نشر نموذج جوجل والحصول على شيفرة التضمين:
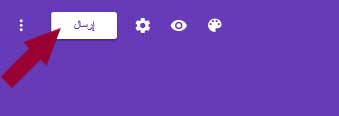
بعد الانتهاء من إنشاء النموذج انتقل إلى الشريط العلوي وانقر زر “إرسال” Send
في نافذة “إرسال نموذج” (Send form)، وضمن قسم “الإرسال عن طريق” (Send via) حدد الخيار الأخير ” تضمين HTML”
(يسمح الخيار الأول بإرسال النموذج إلى عناوين بريد إلكتروني ويسمح الخيار الثاني بالحصول على رابط النموذج ومشاركته مع الآخرين).
يمكنك ضمن خيار تضمين HTML نسخ شيفرة التضمين، ويمكنك اختيار الأبعاد المناسبة للنموذج ليناسب الصفحة التي سيضمّن فيها.
انسخ شيفرة التضمين لإضافتها في الموقع لاحقاً.
تضمين نماذج جوجل في ووردبريس
إذا كنت تعمل مع ووردبريس يمكنك إضافتها ضمن مقال أو صفحة ثابتة، كما يمكن إضافتها في أي موقع يستخد نظام إدارة محتوى آخر بنفس الطريقة، ويمكن حتى إنشاء صفحة HTML مستقلة وإضافته إليها.
في ووردبريس انقر على “أضف جديداً” (Add New) سواء في قسم “المقالات” (Posts) أو “الصفحات” (Pages) في لوحة إدارة الموقع.
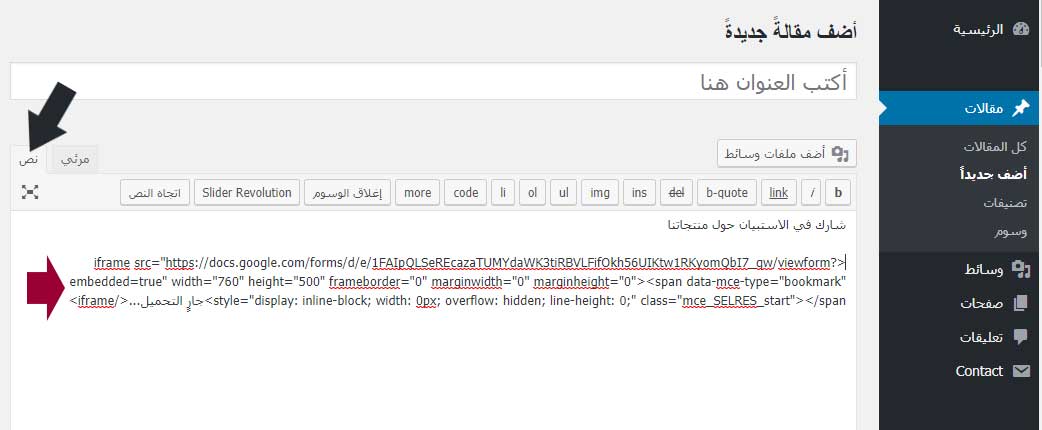
من محرر النصوص الخاص بالمقال انتقل إلى تبويب “نص” (Text) وقم بإلصاق شيفرة التضمين في المكان الذي تريد عرض النموذج فيه.
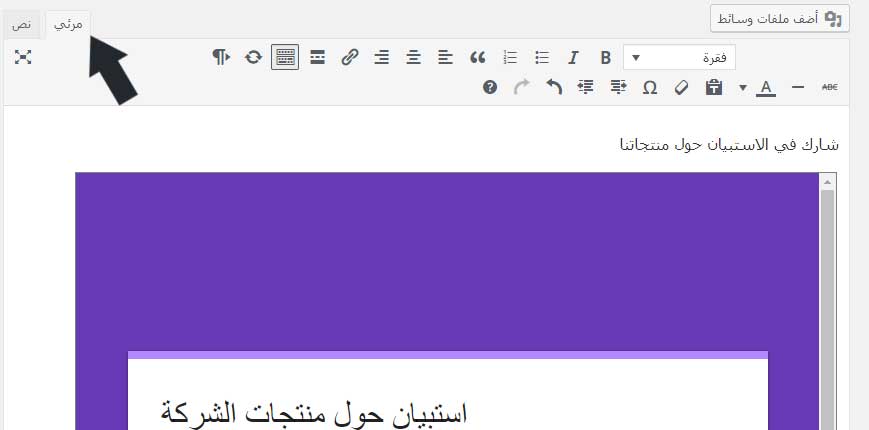
عند الانتقال إلى تبويب “مرئي” (Visual) يمكنك مشاهدة النموذج بشكله الفعلي.
بذلك نكون قد عرضنا لكم بالتفصيل طريقة إنشاء وتضمين نماذج جوجل في ووردبريس
توفر لكم أكاديمية زاد دورة مجانية لإنشاء وتصميم موقع باسخدام ووردبريس، يمكنكم الانضمام للدورة مجاناً وتعلم ووردبريس من الصفر حتى الاحتراف.
افرأ أيضاً: طريقة إضافة خريطة تفاعلية في ووردبريس
مدرسة زاد
زاهر هاشم


















































مراجعة