غالباً ما يتم سؤالنا من قِبل المستخدمين حول ما يجب فعله بعد إنشاء المدونة مباشرة؟ بمجرد تثبيت ووردبريس WordPress ، لا يزال هناك عدد قليل من الأشياء التي تحتاج إلى القيام بها لإعداد موقع الويب الخاص بك بشكل صحيح وإطلاقه.
في هذه المقالة، سنقوم بمشاركة أهم الأشياء التي ستحتاجها فوراً بعد تثبيت ووردبريس.
إذا كنت مبتدئاً في ووردبريس أو جديداً على هذا النظام ننصحك بمتابعة هذه الدورة التعليمية: إنشاء موقع باستخدام WordPress من أكاديمية زاد للتعليم الإلكتروني.
ستحتاج في هذه الجولة إلى تركيب عدد من الإضافات البرمجية في ووردبريس، يمكنك الاطلاع أيضاً على مقالنا السابق: طريقة تنصيب الإضافات في ووردبريس خطوة خطوة
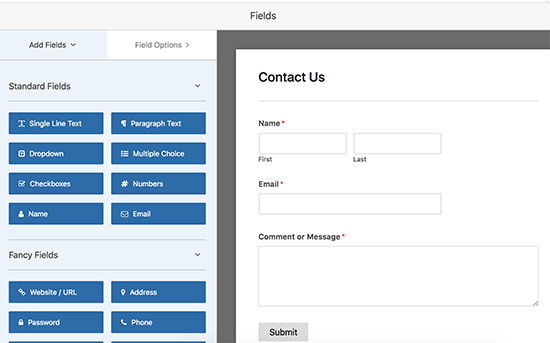
1. إضافة نموذج الاتصال Contact Form
جميع المواقع على شبكة الإنترنت تحتاج إلى نموذج الاتصال، يسمح لزوار موقعك الإلكتروني بالاتصال بك بسرعة عن طريق ملء نموذج على موقع الويب الخاص بك.
بشكل افتراضي ، لا يأتي ووردبريس بنموذج اتصال مضمّن، يمكنك استخدام المكون الإضافي WPForms والذي يسمح لك بإنشاء نماذج اتصال جميلة لموقعك بسهولة، ويمكنك الاستفادة من النسخة المجانية التي تتضمن الكثير من الميزات التي تحتاجها، دون الحاجة لشراء الإصدار المتطور.
يمكنك أيضاً استخدام إضافة Contact Form 7 المجانية.
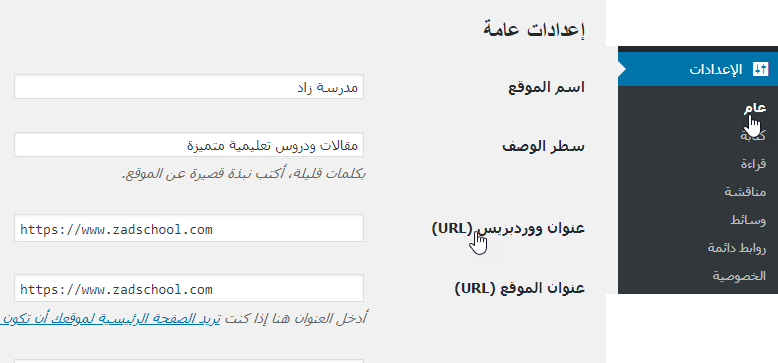
2. تغيير عنوان الموقع ، و سطر الوصف والمنطقة الزمنية
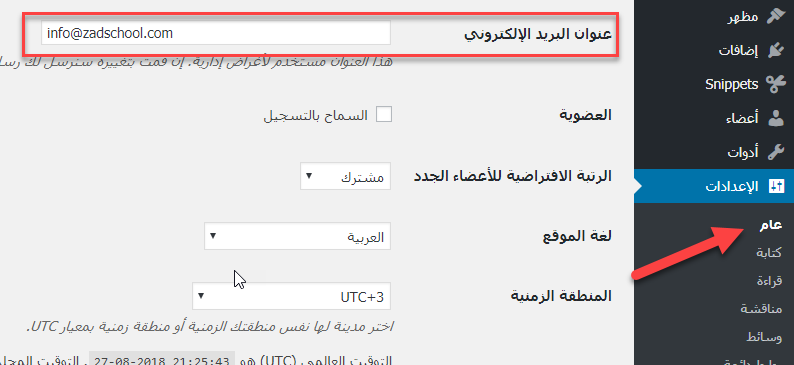
بعد ذلك، تحتاج إلى تغيير عنوان الموقع ، سطر الوصف، وإعدادات المنطقة الزمنية. ما عليك سوى التوجه إلى الإعدادات (Settings) » عام (General) وتغيير هذه الإعدادات.
3. تحسين الموقع لمحركات البحث SEO
يتم استخدام SEO ، وهو اختصار لعبارة “تحسين محركات البحث” (Search Engine Optimization) ، بواسطة مالكي مواقع الويب للحصول على المزيد من الزيارات من جوجل ومحركات البحث الأخرى.
يعمل ووردبريس بشكل جيد ويعتبر صديقاً لمحركات البحث، ومع ذلك ، هناك الكثير مما يمكنك القيام به لتحسين SEO الخاص بك والحصول على المزيد من الحركة إلى موقع الويب الخاص بك.
يمكنك استخدام إضافة Yoast SEO الأكثر شهرة واستخداماً، والتي تقوم بضبط ومراقبة إعدادات محركات البحث لموقعك بشكل جيد.
4. إنشاء خريطة موقع
خريطة الموقع (sitemap) هي صفحة من صفحات موقع على شبكة الإنترنت في متناول المستخدمين أو المتصفحين، تسرد الصفحات الموجودة على الموقع، التي تنظم عادة في شكل شجري.
تساعد خريطة الموقع زوار الموقع على اكتشاف الصفحات والأقسام والمقالات بسهولة،حيث تساعد على التنقل بين الصفحات من خلال تقديم لمحة عامة عن محتوى الموقع من نظره واحدة. كما أنها هامة جداً لمحركات البحث، لتحسين أرشفة الموقع وترتيبه.
للمزيد عن إنشاء خريطة موقع راجع مقالنا السابق: طريقة إنشاء خريطة موقع في WordPress
5. إضافة الموقع إلى أدوات مشرفي المواقع
تتمثل إحدى الخطوات الهامة في تحسين موقعك لمحركات البحث في إضافة الموقع إلى أدوات مشرفي المواقع من Google. أو ما بات يعرف Search Console
أدوات مشرفي المواقع من Google عبارة عن مجموعة من الأدوات التي تمنح أصحاب المواقع نظرة على كيفية مشاهدة محرك البحث لموقعهم على الويب. حيث توفر التقارير والبيانات التي يمكن أن تساعدك على فهم كيف تظهر الصفحات المختلفة على موقع الويب الخاص بك في نتائج البحث. ويعرض لك طلبات البحث ومدى تكرار النقر عليها. تتيح لك أدوات مشرفي المواقع من Google أيضاً تقديم خريطة XML الخاصة بموقع الويب خاصتك، واستبعاد عناوين URL ، ومساعدة Google في عرض المحتوى الأكثر أهمية في موقع الويب الخاص بك. كما يُعلمك أيضاً بوجود مشكلة في موقعك قد تمنع Google من الزحف إلى صفحاتك وفهرستها.
للمزيد عن أدوات مشرفي المواقع راجع مقالنا السابق: طريقة إضافة موقعك إلى أدوات مشرفي المواقع من Google
6. تثبيت إحصائيات جوجل Google Analytics
بصفتك مالكاً لموقع الويب، يجب عليك أن تفهم جمهورك وما الذي يبحثون عنه وكيف يمكنك مساعدتهم في العثور عليه. تساعدك هذه الإحصاءات في اتخاذ قرارات أكثر ذكاءً لتنمية نشاطك التجاري.
تعتبر إحصائيات جوجل Google Analytics من أقوى أدوات متابعة زوار الموقع الإلكتروني، من حيث العدد، والموقع الجغرافي، والصفحات التي تمت زيارتها، وأوقات زيارة الموقع الإلكتروني، إضافة إلى احصائيات عديدة تتعلق بسلوك الزائرين وتكرار الزيارة، ومدة زيارة الصفحات، كما تتضمن إحصائيات عن الأجهزة المستخدمة لزيارة الموقع (هواتف محمولة، تابلت، أجهزة كمبيوتر)، والمتصفحات المستخدمة، وغير ذلك من الأدوات القوية التي لا غنى عن استخدامها لأصحاب المواقع الإلكترونية.
أسهل طريقة لتثبيت احصائيات جوجل في ووردبريس هي استخدام MonsterInsights وهي إضافة تعرض تقارير التحليلات والزيارات، وللمزيد راجع مقالنا السابق : طريقة إضافة إحصائيات جوجل إلى موقع ووردبريس
7. تثبيت نظام التخزين المؤقت Caching
تُظهر الدراسات أن التأخير لمدة ثانية واحدة في وقت تحميل الصفحة يمكن أن يؤدي إلى فقد 7% في الزيارات و 11٪ أقل من مرات مشاهدة الصفحة، وانخفاض بنسبة 16٪ في رضا العملاء.
بصفتك مالكاً لموقع الويب، يلزمك التأكد من أن موقعك على الويب سريع ويعمل بشكل جيد حتى في ظل عدد الزيارات المرتفع.
هنا يأتي دور نظام التخزين المؤقت Caching. الذي يسمح لموقعك على الويب بعرض النسخ المخزنة مؤقتاً لصفحاتك للمستخدمين بدلاً من طلبها من جديد من قاعدة البيانات في كل مرة. وهذا يقلل من الحمل على خادم موقع الويب الخاص بك ويحسن سرعة تحميل صفحات الموقع.
هناك الكثير من الإضافات التخزينية المتاحة لووردبريس، يمكنك استخدام ملحق WP Super Cache أو يمكنك استخدام W3 Total Cache لكنها أكثر تعقيداً وأكثر من حيث الخيارات والإعدادات
8. إعداد النسخ الاحتياطية
في كل عام، تنجم أضرار بقيمة ملايين الدولارات بسبب فقدان البيانات. يعتبر إنشاء النسخ الاحتياطية هو الطريقة الوحيدة للتأكد من أنه يمكنك استرداد موقعك بسهولة في حالة وقوع مشكلة كبيرة.
تقدم بعض شركات الاستضافة خدمات نسخ احتياطي محدودة مع خطط الاستضافة. ومع ذلك، لا يتم ضمان هذه النسخ الاحتياطية، وتقع على عاتقك مسؤولية الاحتفاظ بنسخة احتياطية من موقعك على الويب.
لحسن الحظ ، هناك العديد من الملحقات الإضافية للنسخ الاحتياطي في ووردبريس والتي يمكنك استخدامها لإنشاء نسخ احتياطية تلقائياً، كما تؤمن بعض هذه الإضافات إمكانيةتخزين النُسخ الاحتياطية بشكل آمن على خدمات التخزين السحابية مثل Google Drive و Amazone S3 و Dropbox وغيرها
يمكنك تجربة إضافة BackWPup المجانية أو إضافة UpdraftPlus التي يتوفر منها نسخة مجانية ونسخة مدفوعة، أو إضافات أخرى مثل BackUpWordPress و WP-DB-Backup و BackupBuddy
9. إعداد حماية ووردبريس WordPress
يعتبر نظام ووردبريس من الأنظمة الآمنة إلى حد كبير، ومع ذلك، لا يزال عليك اتباع أفضل ممارسات الأمان للحفاظ على أمان موقعك على الويب.
من السهل جداً القيام ببعض هذه الإجراءات بنفسك مثل استخدام كلمات مرور قوية، وتأمين منطقة إدارة ووردبريس، وتثبيت التحديثات للقوالب والإضافات والنظام فور صدرورها.
لأشياء أخرى، سوف تحتاج إلى برنامج مساعد لفحص أمان الموقع وسد الثغرات والهجمات، هناك بعض الإضافات الأمنية الكثيرة في ووردبريس التي يمكنك استخدامها.
يمكنك استخدام إضافة Sucuri. وهي من شركة رائدة في مجال أمان مواقع الويب ومسح الثغرات الأمنية والحماية من البرامج الضارة، كما تتضمن جدار ناري Firewall يقوم بحماية موقع الويب من حركة المرور المشبوهة وحظرها من الوصول إلى موقع الويب الخاص بك.
10. إعداد الحماية من البريد المزعج
يمكن أن تكون التعليقات غير المرغوبة مشكلة كبيرة. حيث يحتوي معظمها على روابط إلى مواقع ويب ضارة معروفة بتوزيع برامج ضارة. يمكن أن تؤثر التعليقات غير المرغوب فيها على تصنيفات البحث وسمعتك على موقع الويب.
يمكنك تمكين الإشراف على التعليقات في ووردبريس لمنع ظهور أي تعليق بدون موافقة. ومع ذلك، كلما زادت كمية الرسائل غير المرغوب فيها، ستقضي وقتاً طويلاً في تعديل التعليقات.
تحتاج إلى تثبيت وتفعيل البرنامج المساعد Akismet. وهو عبارة عن مكون إضافي لمكافحة البريد العشوائي
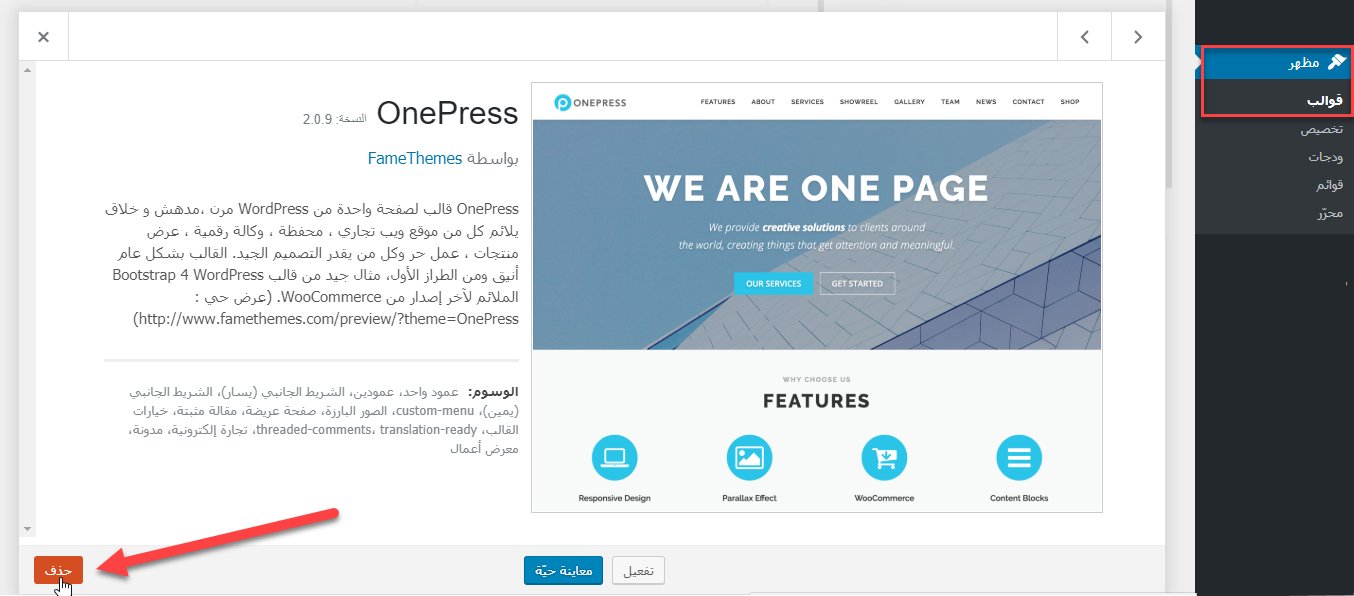
11. حذف القوالب غير المستخدمة
يقوم معظم مستخدمي ووردبريس بتثبيت العديد من القوالب Themes قبل انخاذ قرار نهائي باعتماد أحدها، تأكد من حذف هذه القوالب غير المستخدمة وذلك كونها تحتل بعض المساحة على الاستضافة، إضافة إلى أنها تتطلب التحديث بشكل مستمر حتى وإن لم تكن نشطة.
نوصي بإبقاء قالب افتراضي واحد على الأقل مثبتاً. سيعمل هذا القالب بمثابة قالب احتياطي في حالة الحاجة إلى تبديل القوالب الأخرى عند اكتشاف الأخطاء وإصلاحها.
انتقل إلى المظهر (Appearance) » قوالب (Themes) وانقر على القالب غير المستخدم الذي تريد حذفه، سيؤدي ذلك إلى ظهور نافذة منبثقة تعرض تفاصيل القالب، وسترى الرابط لحذف القالب.
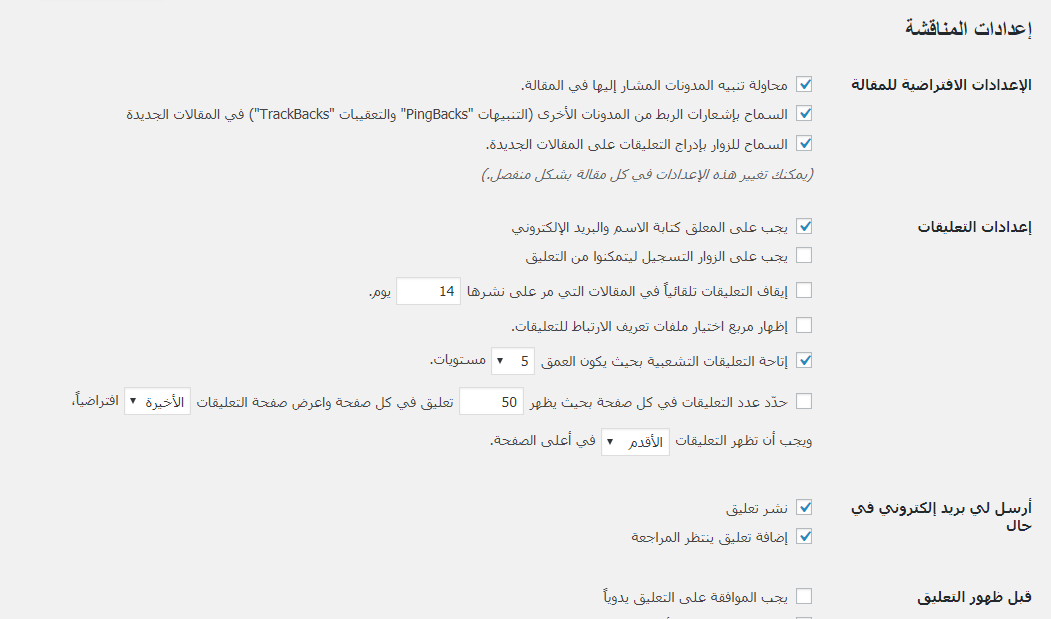
12. إدارة وإعداد التعليقات
تلعب التعليقات دوراً مهماً في معظم المواقع والمدونات. فهي مؤشر جيد على تفاعل المستخدمين وتتيح لك نقاش المواضيع والأخبار المنشورة في موقعك.
ما عليك سوى الانتقال إلى الإعدادات (Settings) » مناقشة (Discussion ) لإعداد التعليقات. يمكنك من هنا تمكين و تعطيلها التعليقات والإشعارات الخاصة بالتعليق، وتمكين الإشراف على التعليقات.
13. حذف المحتوى الافتراضي
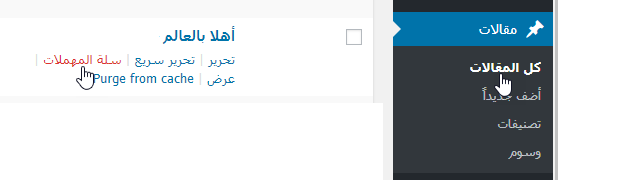
يأتي ووردبريس مع بعض المحتوى الافتراضي ليتم استخدامه كنموذج لإظهار ميزات النظام، يتضمن ذلك مشاركة بعنوان “أهلاً بالعالم” (Hello World)، ونموذج تعليق، ونموذج صفجة.
ببساطة اذهب إلى مقالات (Posts) » كل المقالات (All Posts). وحدد المقالة وقم بنقلها إلى سلة المهملات.
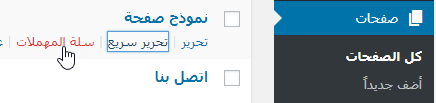
انتقل إلى صفحات (Pages)» كل الصفحات(All Pages) ، ثم احذف صفحة “نموذج صفحة”.
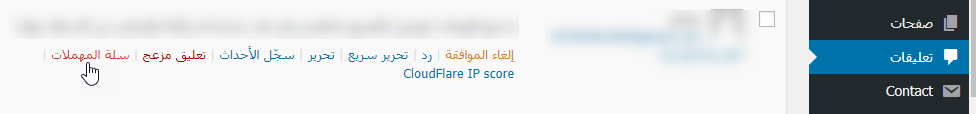
أخيراً، قم بزيارة صفحة التعليقات (Comments) ثم قم بحذف التعليق الافتراضي.
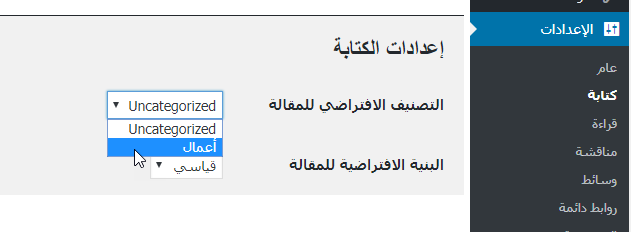
14. إعداد التصنيف الافتراضي
يجب تصنيف مقالات ووردبريس تحت فئة واحدة على الأقل. بشكل افتراضي ، يستخدم ووردبريس التصنيف “غير مصنف” (Uncategorized) كفئة افتراضية. إذا لم تقم باختيار تصنيف عند إنشاء مقال، فسيتم إيداعها تلقائياً ضمن التصنيف الافتراضي.
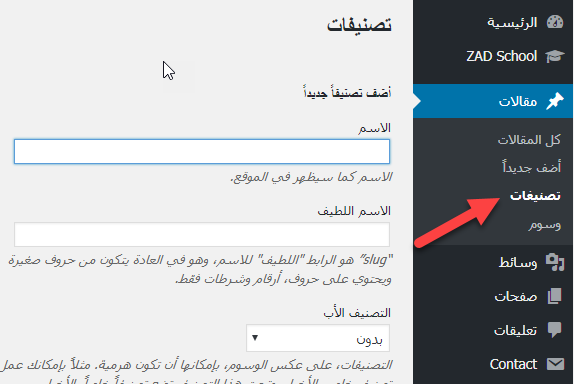
لإنشاء تصنيف جديد انتقل إلى مقالات » تصنيفات وقم بإنشاء تصنيف جديد
انتقل إلى الإعدادات (Settings) »كتابة (Writing). حيث سترى خيار التصنيف الافتراضي، يمكنك هنا اختيار تصنيف جديد لبصبح التصنيف الافتراضي.
يمكنك الانتقال إلى المقالات » تصنيفات وحذف تصنيف” غير مصنف “.
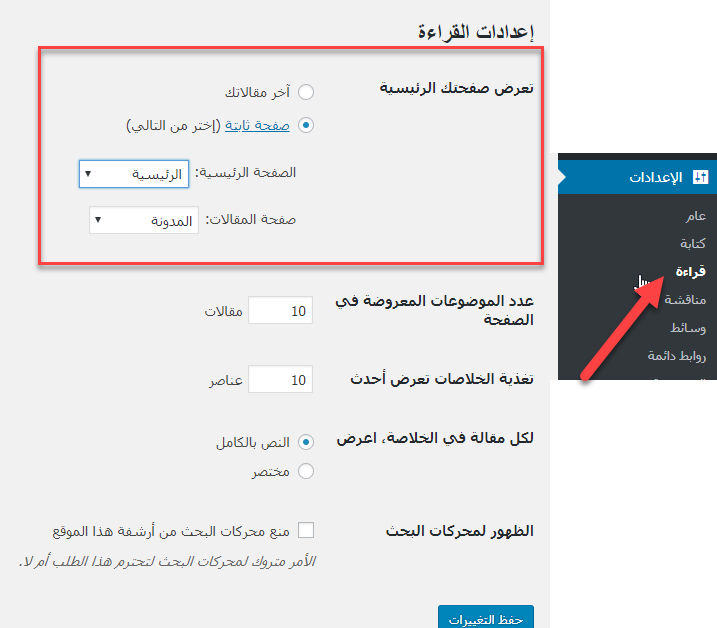
15. إعداد الصفحة الرئيسية وصفحة المقالات
يعرض ووردبريس افتراضياً مقالات موقعك على الصفحة الرئيسية. ومع ذلك، إذا كنت تقوم بإنشاء موقع ويب تجاري صغير، فستحتاج إلى استخدام صفحة ثابتة كصفحتك الرئيسية.
كما ترغب معظم المواقع والمدونات في استخدام صفحة رئيسية ثابتة كصفحة رئيسية لها. يتيح ذلك لهم إنشاء تصميمات مخصصة لصفحتهم الرئيسية.
لإعداد هذه الصفحة، يمكنك الانتقال ببساطة إلى الإعدادات (Settings) » قراءة (Reading)وتحديد الصفحة التي تريد استخدامها كصفحتك الرئيسية وصفحة المقالات.
16. إضافة صورة رمزية Gravatar
يستخدم ووردبريس خدمة Gravatar لعرض صور المستخدمين في السيرة الذاتية للمؤلف، وفي التعليقات، Gravatar خدمة استضافة صور الملف الشخصي التي تتيح للمستخدمين استخدام الصورة نفسها كصورة لملفهم الشخصي عبر ملايين من مواقع الويب.
ما عليك سوى الانتقال إلى موقع Gravatar على الويب وإنشاء حساب باستخدام عنوان البريد الإلكتروني الذي استخدمته في حساب ووردبريس الخاص بك.
بعد ذلك، يمكنك استخدام عنوان البريد الإلكتروني هذا للتعليق على ملايين المواقع باستخدام Gravatar بما في ذلك موقعك الخاص.
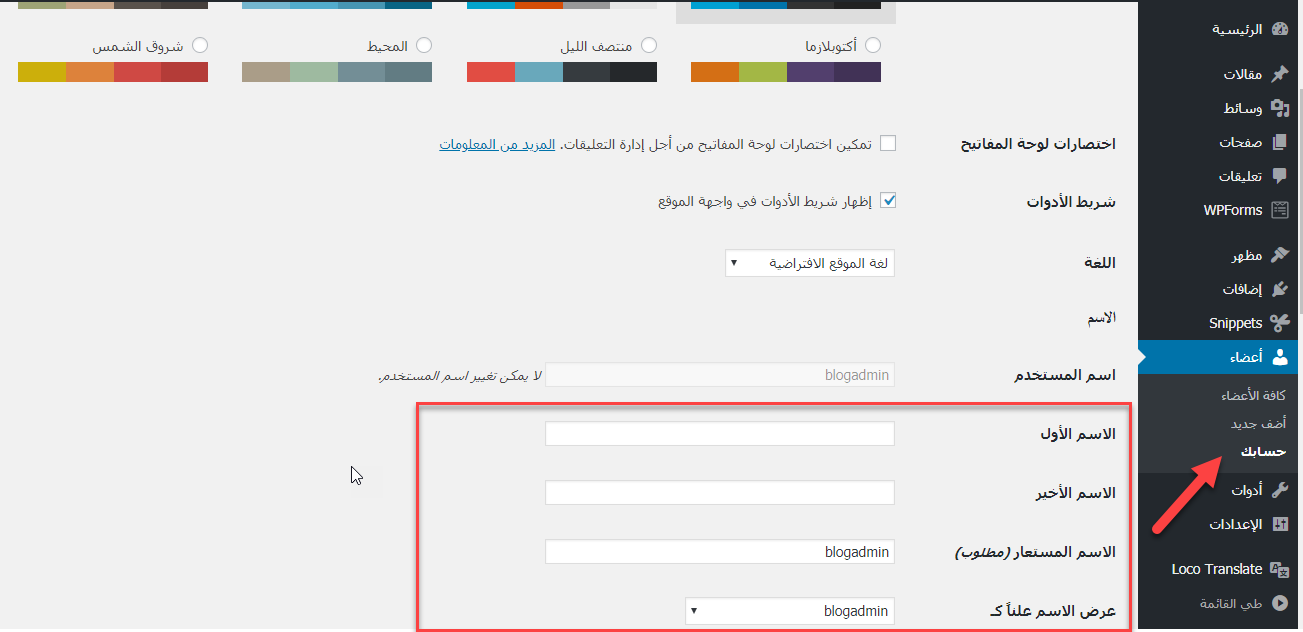
17. استكمال ملف تعريف المستخدم الخاص بك
بعد ذلك، قد ترغب في إكمال ملفك الشخصي كمشتخدم ووردبريس في الموقع الخاص بك. ما عليك سوى التوجه إلى أعضاء (Users)» حسابك (Your Profile) لتحديث معلومات ملفك الشخصي.
بشكل افتراضي ، سيستخدم ووردبريس اسم المستخدم الخاص بك بجانب المقالات والتعليقات الخاصةبك. قد ترغب في استبدالها باسمك الكامل أو لقبك.
قد ترغب أيضاً في توفير رابط موقعك على الويب. قد تقوم الإضافات الأخرى أيضاً بإضافة حقول مخصصة خاصة بها إلى ملف تعريف المستخدم الخاص بك مثل روابط الوسائط الاجتماعية.
أخيراً ، أدخل سيرة ذاتية لنفسك. سيعطي هذا للمستخدمين مقدمة سريعة ويساعدهم في معرفة المزيد حول المؤلف الذي يقف وراء المقالات.
18. تحميل أيقونة الموقع
أيقونة الموقع Favicon هي الصورة الصغيرة التي تظهر بجوار عنوان موقعك على الويب في المتصفح. فهي تساعد المستخدمين على تحديد موقعك على الويب وزيادة التعرف على العلامة التجارية بين الزوار الأكثر تكراراً.
ستحتاج أولاً إلى إنشاء صورة بدقة 512 × 512 بكسل في الأبعاد وحفظها بتنسيق png أو jpeg أو gif.
بعد ذلك، انتقل إلى مظهر (Appearance) » تخصيص (Customize) وانقر على علامة التبويب” هوية الموقع “(Site Identity). ضمن قسم “أيقونةالموقع” (Site Icon) ، انقر على الزر “تحديد صورة”(Select File) لتحميل ملف صورة الايقونة لديك.
19. تغيير عنوان البريد الإلكتروني
يقوم معظم المستخدمين بإضافة عنوان بريد إلكتروني خاص بهم عند تثبيت ووردبرس. يعني ذلك أن ملف المستخدم الأول للمستخدم وعنوان البريد الإلكتروني لموقع الويب الخاص بهما هما نفس العنوان.
لتغيير هذا، يمكنك الانتقال إلى الإعدادات »عام ووقم بإدخال عنوان البريد الإلكتروني الجديد الذي ترغب في استخدامه لموقع الويب.
تأكد من أن عنوان البريد الإلكتروني الجديد فعّال، حيث سيقوم ووردبريس بإرسال رسالة تأكيد إلى ذلك العنوان.
يمكنك استخدام أي عنوان بريد إلكتروني هنا. ومع ذلك، من الأفضل استخدام عنوان بريد إلكتروني يوضح أن هذا العنوان مخصص لرسائل البريد الإلكتروني التلقائية المرسلة من موقع الويب الخاص بك مثلاً info@examp;e.com
20. إعداد قالب ووردبريس الخاص بك
الخطوة التالية هي إعداد قالب ووردبريس الخاص بك. تأتي معظم القوالب مع ميزات وخيارات تخصيص مختلفة. ومع ذلك، هناك بعض الإعدادات الأساسية التي هي نفسها في جميع قوالب ووردبريس.
لنبدأ بإعداد قوائم التنقل. وهي قائمة الروابط التي تظهر عادة في ترويسة الموقع، والتي تحتوي على روابط للانتقال إلى اقسام مختلفة من موقعك.
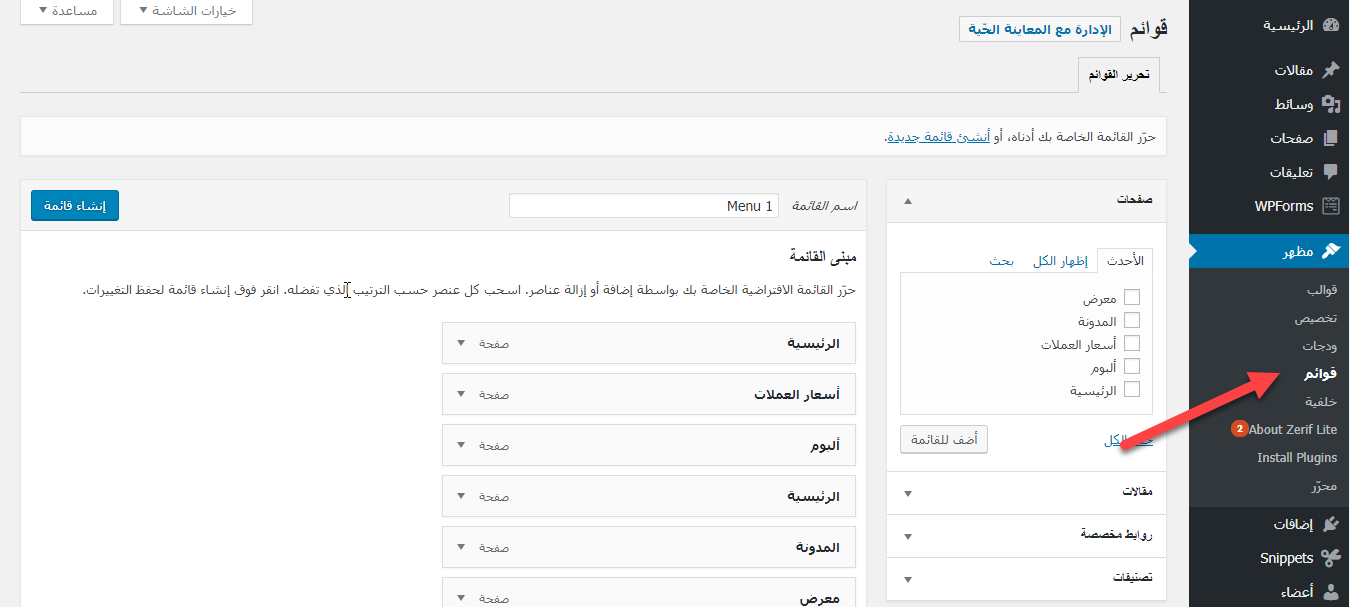
لإضافة وتعديل القوائم انتقل إلى مظهر (Appearance) » قوائم (Menus)
بعد ذلك، قد ترغب في إضافة وجدات (قوائم جانبية) خاصة بك. تتيح لك الودجات (Widgets) إضافة صناديق (كتل) مختلفة إلى الشريط الجانبي لموقعك أو مناطق ودجات جاهزة.
بشكل افتراضي، سيعرض ووردبريس بعض الأدوات الافتراضية في الشريط الجانبي الأساسي. ربما ترغب في إعادة ترتيبها أو إضافة ودجات أخرى، قد يأتي القالب أيضاً مع ودجات مخصصة خاصة به لوسائل التواصل الاجتماعي والميزات الأخرى التي قد ترغب في استخدامها.
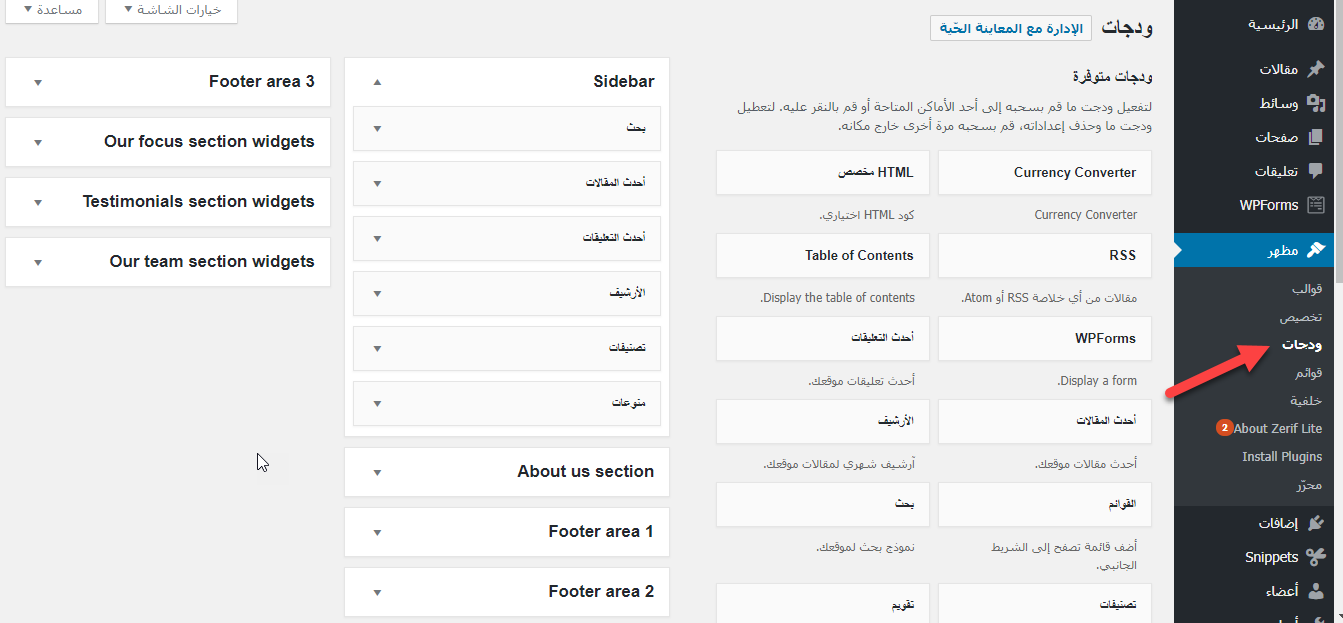
انتقل إلى مظهر (Appearance) » ودجات (Widgets) لإضافة وتعديل الودجات والتحكم بموضعها
قد يتضمن القالب الخاص بك أيضاً الكثير من الخيارات الأخرى مثل أنظمة الألوان وخيارات التخطيط وأنماط العناوين والمزيد. استكشف هذه الخيارات وقم بإعدادها حسب رغبتك.
نأمل أن تساعدك هذه المقالة على تعلم أشياء ستريد القيام بها فوراً بعد تثبيت ووردبريس. قد ترغب أيضاً في الاطلاع على هذه المقالة إذا أردت إضافة إعلانات أدسنس إلى موقعك.
مدرسة زاد
إعداد: زاهر هاشم




























































شكرا جزيلا لك اخي زى زاهر هاشم على هذا المقال الرائع و المميز، استفدت منه كثيرا و ها انا ذا أطبق ما فاتني خطوة خطوة.
و أطلع على مقالات أخرى في مدرسة زاد كان الله في عونكم
اريد ان افعل اختبار الي موقعي حتي اعرف الأخطاء واتجنبها وارجو المساعدة
يمكنك ذلك من قائمة أدوات – صحة الموقع